参照很多教程现在折腾了可以正常评论了【我是小白】
有几个个问题搞不明白。
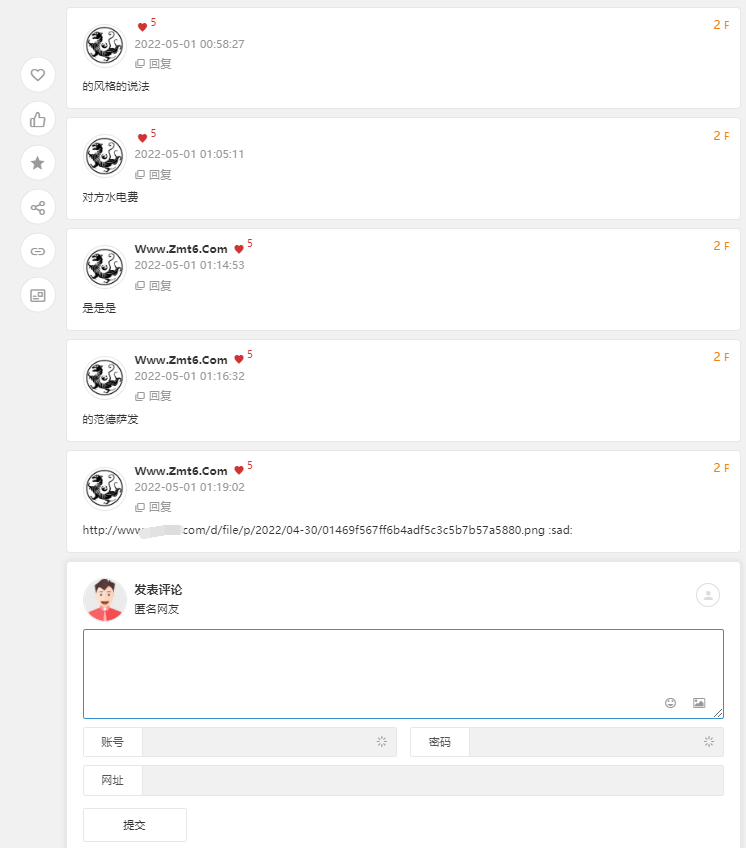
【此处怎么改成调用当前文章下的评论记录,目前是全站的评论记录】
【现在是用账号密码评论没问题了,但是已经登录过了的还是需要再次输入才可以评论,怎么才能记住登录后的,如果我改成判断用户登录前后展示不同的结果也可以,但是提交的时候还是提示需要登录】
【用户评论内容里带图片的 怎么才可以直接用<img 在评论内容里显示图片,而不是一个图片链接】
【在输入表情代码的时候 如:[~e.jy~] 可它不能直接展示表情 显示的是符号[~e.jy~]】
【列表的右上角 楼层F 我用的 <?=$bqno?> 有问题嘛?为何显示出来的全是2】
问题有点多 恳请大佬指点
本来想直接调用JS的 但是模板的JS和评论冲突了 评论的JS不显示在模板里 无奈 只能跟着它的搞了
//调用评论记录 【此处怎么改成调用当前文章下的评论记录,目前是全站的评论记录】
<?
$sql=$empire->query("select * from {$dbtbpre}enewspl_1 order by saytime limit 10");
while($r=$empire->fetch($sql)) //循环获取查询记录
{
?>
<li class="comment even thread-even depth-1 ms bk" id="comment-63907" data-aos="fade-in">
<div id="div-comment-63907" class="comment-body">
<div class="comment-author vcard">
<div class="comment-avatar load comment-avatar-show bk">
//用户头像段
<img class="avatar photo" src="头像地址" alt="maqingxi" width="96" height="96" data-original="头像地址" />
</div>
<strong><a href="https://www.munue.com" rel="external nofollow ugc" target="_blank" class="url"><?=$r['username']?></a></strong>
<a class="vip vip5" title="评论达人 VIP.5"><i class="be be-favorite"></i><span class="lv">5</span></a>
<span class="comment-meta commentmetadata"> <a href="<?=$r['homepage']?>"></a><br /> <span class="comment-aux"><?=date("Y-m-d H:i:s",$r[saytime])?><span class="floor">
<span class="floor-c floor-s"><i> <?=$bqno?> </i><em>F</em></span> </span> <br /> <span class="reply">
<a rel="nofollow" class="comment-reply-link" href="#comment-63907" onclick="return addComment.moveForm( "div-comment-63907", "63907", "respond", "12121" )" aria-label="回复给maqingxi"><i class="be be-stack"> </i>回复</a></span> </span> </span>
</div>
<div class="clear"></div>
<p><?=$r['saytext']?></p></div></li>
<?
}
?>
</ol>
<div class="scroll-comments"></div>
<div id="respond" class="comment-respond ms bk da" data-aos="fade-in">
<form name="saypl" method="post" action="[!--news.url--]e/pl/doaction.php">
<div class="comment-user-inf">
<div class="user-avatar load">
<img alt="匿名" src="/gravatar/t2.png" />
</div>
<div class="comment-user-inc">
<h3 id="reply-title" class="comment-reply-title"><span>发表评论</span></h3>
<span class="comment-user-name">匿名网友</span>
<span class="comment-user-alter"><span class="comment-user-write">填写信息</span></span>
</div>
</div>
<div class="gravatar-apply">
<a href="/" rel="external nofollow" target="_blank" title="申请头像"></a>
</div>
<div class="comment-form-comment">
<textarea id="comment" class="da" name="saytext" rows="4" tabindex="1" placeholder="赠人玫瑰,手留余香..." onfocus="this.placeholder=''" onblur="this.placeholder='赠人玫瑰,手留余香...'" ></textarea>
<p class="comment-tool bgt"> <a class="tool-img bgt bky" href="javascript:embedImage();" title="图片">
<i class="icon-img"></i><i class="be be-picture"></i></a> <a class="emoji bgt bky" href="" title="表情">
<i class="be be-insertemoticon"></i></a></p>
<p class="emoji-box">
<script type="text/javascript">function grin(obj) {
var val = document.getElementById('comment').value;
document.getElementById('comment').value = val + " " + obj + " "; }</script>
<a href="javascript:grin(':?:')"><img src="/skin/www.zmt6.com/picture/icon_question.gif" alt=":?:" title="疑问" /></a>
<a href="javascript:grin(':razz:')"><img src="/skin/www.zmt6.com/picture/icon_razz.gif" alt=":razz:" title="调皮" /></a> <a href="javascript:grin(':sad:')">
<img src="/skin/www.zmt6.com/picture/icon_sad.gif" alt=":sad:" title="难过" /></a>
<a href="javascript:grin(':evil:')"><img src="/skin/www.zmt6.com/picture/icon_evil.gif" alt=":evil:" title="抠鼻" /></a>
<a href="javascript:grin(':!:')"><img src="/skin/www.zmt6.com/picture/icon_exclaim.gif" alt=":!:" title="吓" /></a>
<a href="javascript:grin(':smile:')"><img src="/skin/www.zmt6.com/picture/icon_smile.gif" alt=":smile:" title="微笑" /></a>
<a href="javascript:grin(':oops:')"><img src="/skin/www.zmt6.com/picture/icon_redface.gif" alt=":oops:" title="憨笑" /></a>
<a href="javascript:grin(':grin:')"><img src="/skin/www.zmt6.com/picture/icon_biggrin.gif" alt=":grin:" title="坏笑" /></a>
<a href="javascript:grin(':eek:')"><img src="/skin/www.zmt6.com/picture/icon_surprised.gif" alt=":eek:" title="惊讶" /></a>
<a href="javascript:grin(':shock:')"><img src="/skin/www.zmt6.com/picture/icon_eek.gif" alt=":shock:" title="发呆" /></a>
<a href="javascript:grin(':???:')"><img src="/skin/www.zmt6.com/picture/icon_confused.gif" alt=":???:" title="撇嘴" /></a>
<a href="javascript:grin(':cool:')"><img src="/skin/www.zmt6.com/picture/icon_cool.gif" alt=":cool:" title="大兵" /></a>
<a href="javascript:grin(':lol:')"><img src="/skin/www.zmt6.com/picture/icon_lol.gif" alt=":lol:" title="偷笑" /></a>
<a href="javascript:grin(':mad:')"><img src="/skin/www.zmt6.com/picture/icon_mad.gif" alt=":mad:" title="咒骂" /></a>
<a href="javascript:grin(':twisted:')"><img src="/skin/www.zmt6.com/picture/icon_twisted.gif" alt=":twisted:" title="发怒" /></a>
<a href="javascript:grin(':roll:')"><img src="/skin/www.zmt6.com/picture/icon_rolleyes.gif" alt=":roll:" title="白眼" /></a>
<a href="javascript:grin(':wink:')"><img src="/skin/www.zmt6.com/picture/icon_wink.gif" alt=":wink:" title="鼓掌" /></a>
<a href="javascript:grin(':idea:')"><img src="/skin/www.zmt6.com/picture/icon_idea.gif" alt=":idea:" title="酷" /></a>
<a href="javascript:grin(':arrow:')"><img src="/skin/www.zmt6.com/picture/icon_arrow.gif" alt=":arrow:" title="擦汗" /></a>
<a href="javascript:grin(':neutral:')"><img src="/skin/www.zmt6.com/picture/icon_neutral.gif" alt=":neutral:" title="亲亲" /></a>
<a href="javascript:grin(':cry:')"><img src="/skin/www.zmt6.com/picture/icon_cry.gif" alt=":cry:" title="大哭" /></a>
<a href="javascript:grin(':mrgreen:')"><img src="/skin/www.zmt6.com/picture/icon_mrgreen.gif" alt=":mrgreen:" title="呲牙" /></a> <br /></p>
<div class="add-img-box yy da bk">
<div class="add-img-main">
<div>
<textarea class="img-url dah bk" rows="3" placeholder="图片地址" value=" + "></textarea>
</div>
<div class="add-img-but bk dah">
确定
</div>
<span class="arrow-down"></span>
</div>
</div>
<p></p>
</div>
//【现在是用账号密码评论没问题了,但是已经登录过了的还是需要再次输入才可以评论,怎么才能记住登录后的,如果我改成判断用户登录前后展示不同的结果也可以,但是提交的时候还是提示需要登录】
<div id="comment-author-info" class="comment-info author-form">
<p class="comment-form-author pcd"> <label class="bk da" for="author">账号</label>
<input type="text" name="username" id="username" class="commenttext da" value="" tabindex="2" required="required" />
<span class="required bgt"><i class="be be-loader"></i></span></p>
<p class="comment-form-email pcd"> <label class="bk da" for="email">密码</label>
<input type="text" name="password" id="password" class="commenttext da" value="" tabindex="3" required="required" />
<span class="required bgt"><i class="be be-loader"></i></span></p>
<p class="comment-form-url pcd qqcd"> <label class="bk da" for="url">网址</label>
<input type="text" name="homepage" id="homepage" class="commenttext da" value="" tabindex="4" />
</p>
<div class="clear"></div>
</div>
<p class="form-submit">
<input id="submit" class="bk dah" type="submit" name="Submit" value="提交" />
<input name="id" type="hidden" value="[!--id--]">
<input name="classid" type="hidden" value="[!--classid--]">
<input name="enews" type="hidden" value="AddPl">
<input name="repid" type="hidden" value="0">
<input type="hidden" name="ecmsfrom" value="[!--titleurl--]">
//下面不用管它
<span class="cancel-reply">
<a rel="nofollow" id="cancel-comment-reply-link" href="/rutracker-org.html#respond" style="display:none;">取消</a></span></p>
<div class="qaptcha-box">
<div class="unlocktip" data-hover="滑动解锁"></div>
<div class="qaptcha"></div>
</div>
</form>
</div>
</div>
</main>
</div>
 
上传以下图片:

|



 顶部
顶部  加入收藏夹
加入收藏夹