QQ客服+用户显示+筛选+二级联动+信息发布码+简易商城+淘宝导航+内容发布表单
全站浅层DIV
新加活动中心/主题中心 双独立模板
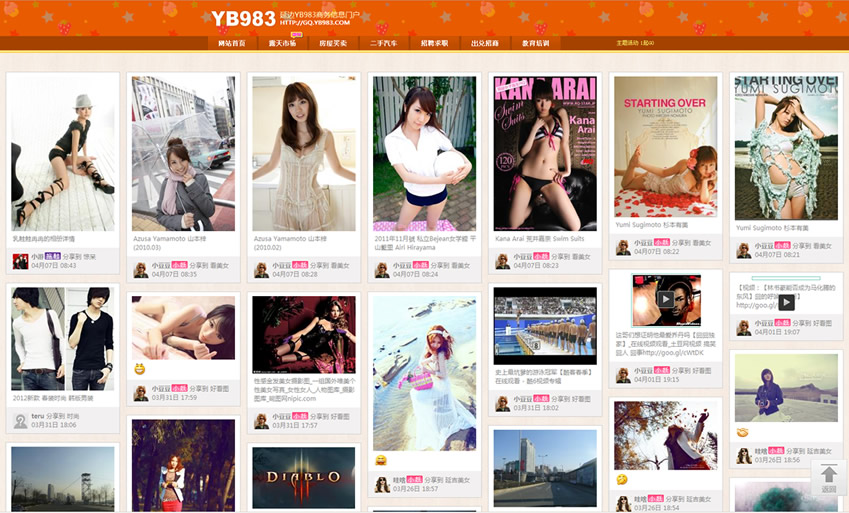
瀑布流显示全站图片(因不知道怎么样才能在列表页不显示没有图片的信息 所以一直苦恼中)!
最近整理优化一遍后就提供下载
===============================================
首先说明:我提供瀑布流前端文件下载 含组件全部设置完毕
瀑布流是我用了6个以上的站参考拼出来的前端文件 但是效率想当高 JS中有部分无用文件 有时间的兄弟清理下!
自己设置完不好使的别唧唧歪歪,细心查看文件!
还有要说的是希望7.0能把图集功能完善!
文件包中包含了我站上的前端 瀑布流样式图片CSS 和JS
字段自己配!
===============================================
测试发布地址 我设置审核了
http://gq.yb983.com/e/DoInfo/AddInfo.php?mid=1&enews=MAddInfo&classid=20
===============================================
瀑布流显示地址
http://gq.yb983.com/hdzx/chengyou/
===============================================
我的列表模板:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>露天图说-延边信息港YB983.COM</title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<script>
var _UID_ = '0';
var _MID_ = '0';
var _ROOT_ = '';
</script>
<!-- 全局风格CSS -->
<link href="/skin/983img/chengyou/public.css" rel="stylesheet" type="text/css" />
<link href="/skin/983img/chengyou/layout.css" rel="stylesheet" type="text/css" />
<link href="/skin/983img/chengyou/box.css" rel="stylesheet" type="text/css" />
<link href="/skin/983img/css/suyuan.css" rel="stylesheet" type="text/css" />
<!-- 核心JS加载 -->
<script type="text/javascript" src="/skin/983img/chengyou/jquery.js"></script>
<script type="text/javascript" src="/skin/983img/chengyou/common.js"></script>
<script type="text/javascript" src="/skin/983img/chengyou/box.js"></script>
<script type="text/javascript" src="/skin/983img/chengyou/scrolltopcontrol.js"></script>
<script src="/skin/983img/chengyou/jquery.jgrow.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var mybody=$("body");
var mymain=$(".wrap");
var mywidth=mybody.width();
if(mywidth>1800)
{
mymain.css("margin" ,"0 auto");
mymain.css("width" ,"1874");
} else {if(mywidth>1400)
{
mymain.css("margin" ,"0 auto");
mymain.css("width" ,"1405");} else{ if(mywidth>1250)
{
mymain.css("margin" ,"0 auto");
mymain.css("width" ,"1170");
} else{ if(mywidth>800)
{
mymain.css("margin" ,"0 auto");
mymain.css("width" ,"940");
}
}
}
}
});
</script>
</head>
<body class="body_bg">
<div class="div_body">
<style type="text/css">
<!--
.item {
width: 215px;
float: left;
margin:auto;
}
#tusdh{ width:980px; height:45px; padding-top:6px;}
#tusdh1{width:60px; height:19px;padding:4px;float:left;text-align:center;background-color:#EFEFEF;border-top-width: 1px;border-right-width: 1px;border-bottom-width: 1px;border-left-width: 1px;border-top-style: solid;border-right-style: solid;border-bottom-style: solid;border-left-style: solid;border-top-color: #E0E0E0;margin-right: 10px;font-size: 12px;}
-->
</style>
[!--temp.neitop--]
<div id="tusdh">
<div id="tusdh1"><a href="/hdzx/chengyou/">所有图片</a></div>
<div id="tusdh1"><a href="/e/action/ListInfo.php?classid=20&ph=1&fenlei=%E5%9F%8E%E5%B8%82%E4%B9%8B%E6%98%9F">城市之星</a></div>
<div id="tusdh1"><a href="/e/action/ListInfo.php?classid=20&ph=1&fenlei=%E8%88%9E%E5%8A%A8%E5%BB%B6%E8%BE%B9">舞动延边</a></div>
<div id="tusdh1"><a href="/e/action/ListInfo.php?classid=20&ph=1&fenlei=%E7%BE%8E%E4%B8%BD%E4%BC%A0%E8%AF%B4">美丽传说</a></div>
<div id="tusdh1"><a href="/e/action/ListInfo.php?classid=20&ph=1&fenlei=%E7%8E%AB%E7%91%B0%E5%B0%8F%E5%9F%8E">玫瑰小城</a></div>
<div id="tusdh1"><a href="/e/action/ListInfo.php?classid=20&ph=1&fenlei=%E5%8D%B0%E8%B1%A1%E5%BB%B6%E8%BE%B9">印象延边</a></div>
<div id="tusdh1"><a href="/e/action/ListInfo.php?classid=20&ph=1&fenlei=%E6%B4%BB%E5%8A%A8%E5%9B%BE%E7%89%87">官网图片</a></div>
</div>
<script type="text/javascript">
$(function(){
var speed = 1000;
$("#container").masonry({
singleMode: true,
columnWidth: 234,
itemSelector: '.item',
animate: false,
animationOptions: {
duration: speed,
queue: false
}
});
$("#container").infinitescroll({
navSelector : '#page_nav', // selector for the paged navigation
nextSelector : '#page_nav a', // selector for the NEXT link (to page 2)
itemSelector : '.item', // selector for all items you'll retrieve
loadingImg : '/skin/983img/chengyou/loader.gif',
donetext : '已经到最后一页了',
debug: false,
errorCallback: function() {
// fade out the error message after 2 seconds
$('#infscr-loading').animate({opacity: .8},2000).fadeOut('normal');
}},
// call masonry as a callback.
function( newElements ) { $(this).masonry({ appendedContent: $(newElements) }); }
);
$('#boardIntroFilters a').click(function(){
var colorClass = '.' + $(this).attr('class');
if(colorClass=='.all') {
// show all hidden boxes
$("#container").children('.invis')
.toggleClass('invis').fadeIn(speed);
} else {
// hide visible boxes
$("#container").children().not(colorClass).not('.invis')
.toggleClass('invis').fadeOut(speed);
// show hidden boxes
$("#container").children(colorClass+'.invis')
.toggleClass('invis').fadeIn(speed);
}
$("#container").masonry();
return false;
});
$(".sd_Comment").click(function( event ){
//alert("qqq");
$(this).parents(".pin").find(".pinComments").append('fhafkjdsahfdsajfkdsahfsd <br /> alkdsafdka ');
$("#container").masonry();
event.preventDefault();
});
$(".sd_Comment1").click(function( event ){
//alert("qqq");
$(this).parents(".pin").find(".pinComments").append('fhafkjdsahfdsajfkdsahfsd <br /> alkdsafdka ');
event.preventDefault();
});
});
</script>
<div class="content no_bg"><!-- 内容 begin -->
<div class="main no_l wrap">
<div class="mainbox">
<div class="look_qiang" id="container">
[!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--]
<div class="clearfix"></div>
<div class="seemore">
<p class="pager" id="page_nav">[!--show.listpage--]</P></div>
<div class="c"></div>
</div>
</div>
<div class="clear"></div>
</div>
<div class="clearfix"></div>
<!-- 内容 end -->
</div>
</body>
</html>
===============================================
难点:1浏览器兼容已调好 2分页是由脚本判断浏览器动作和列表页的分页标签仔细看我分页标签“改动把总条数删除因为这里有个<A >标记会导致翻页时出现循环错误”
还有不会修改图集游客上传的就不要研究了!
===============================================
地址:http://gq.yb983.com
下载文件在15楼
更新文件在22楼
下载后 覆盖15的内容后 将所有路径批量修改成你的路径即可!!
上传以下图片:

|



 顶部
顶部  加入收藏夹
加入收藏夹