
2010/4/24
修正 Firefox菜单问题 替换 AdminMain.php 就可以
CSSBETA后台风格说明
-----------------------------------------------------------------------------------
1.本风格只适用于帝国CMS 6.0版本后台管理
2.跨浏览支持IE Firefox Chrome Opera (有问题可反馈)
2.速度快,左栏使用无刷新页面javascript调用技术 加快左栏显示速度 (ListEnews.php除外)
3.CSS,PHP代码简洁,整个后台风格只用了一个PHP文件,两张小图,三个已压缩的CSS文件
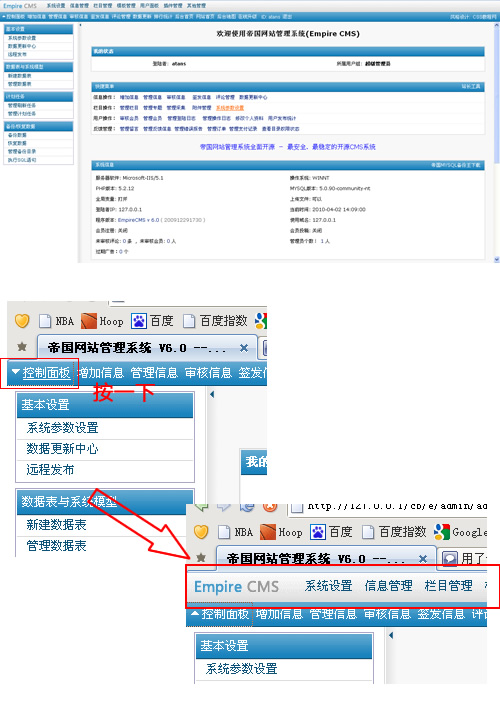
4.按控制面板可显示 系统设置 信息管理 栏目管理 模板管理 用户面板 插件管理 其他管理
默认为隐藏这些链接,加大屏幕可用面积
5.模板大气美观,易用性高
6.标签彻换美化
7:模板管理:更改模板组,javascript替换模板id (gid)
文件说明
-----------------------------------------------------------------------------------
2/index.php 跳转../../ 文件
2/AdminMain.php 后台主页面
2/adminmain.css 后台主页面CSS样式
2/adminstyle.css 后台右栏页面CSS样式
2/tab.winclassic.css 后台右栏tab CSS样式
2/readme.txt 风格说明
2/ico.gif 后台素材图片
2/bar.jpg 背景阴影图片
使用方法
-----------------------------------------------------------------------------------
1.上传后台风格文件夹 2 到 /e/admin/adminstyle/ 下
2. 用户面板 --> 用户管理 --> 管理后台样式
1.增加后台样式
后台样式: 填上 CSSBETA后台样式
样式目录:adminstyle/ 填上 2
按[增加]按钮
3.将CSSBETA后台样式 [设为默认]
4.设置自己的后台风格为 [CSSBETA后台样式]
1.用户面板 --> 用户管理 --> 管理后台样式 --> 修改我的资料
2.操作界面:选择 [CSSBETA后台样式 ] 然后提交
关于 CSSBETA后台风格
-----------------------------------------------------------------------------------
制作后台风格原因:
个人观点:官方后台风格使用table设计代码臃肿,除了官方后台风格好像其它选择了 ,官方后台风格不太标准化,反应有点慢,个人出于对帝国的喜爱。
作者:CSS教程网
论坛ID: lnxa
作者网址:CSS教程网 http://www.cssbeta.com/ 学习CSS的好地方,提供CSS学习教程、资源..
风格在设计有什么问题 欢迎反馈
风格下载
|



 顶部
顶部  加入收藏夹
加入收藏夹