前几天发帖子
显示全部栏目 二级 三级 四级栏目(导航)
http://bbs.phome.net/ShowThread/?threadid=64434&forumid=13
一直没有找到可以一次循环出来3级以上目录的方法
现在实验一个折中的比较另类的方法解决了 累死了~!
就是采用地图标签 + listsonclass 标签实现 现在放出来 有需要的 拿去用吧
  
商城目录+产品全站地图实现构思 代码放出
列表页:
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="title">
<tr>
<td><div align="left"><strong>绿茶系列</strong></div></td>
<td align="right"> </td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="box">
<tr>
<td><div align="left"><span>[listsonclass]45,1000,12,1,0,28,0,0[/listsonclass] 这里替换成你自己的</span>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="25"></td>
</tr>
</table>
</div></td>
</tr>
</table>
标签 [listsonclass]45,1000,12,1,0,28,0,0[/listsonclass] 代码(商城模型):
页面模板内容代码:
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="8"></td>
</tr>
</table>
<table width="98%" border="0" align="center" cellpadding="0" cellspacing="0" >
<tr>
<td><a href="[!--the.classurl--]"><strong>[!--the.classname--]</strong></a></td>
</tr>
</table>
<table width="98%" border="0" align="center" cellpadding="0" cellspacing="0" >
<tr>
<td>
<table width="100%">[!--empirenews.listtemp--]
<tr>
<td width="33%"><!--list.var1--></td>
<td width="33%"><!--list.var2--></td>
<td width="33%"><!--list.var3--></td>
</tr>[!--empirenews.listtemp--]</table>
</td>
</tr>
</table>
<table width="98%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td background="../../../../images/title_line.gif"></td>
</tr>
</table>
列表内容模板(list.var) 代码:
<li><FONT color=#006600>[!--class.name--]</FONT> <a href="[!--titleurl--]" title="[!--oldtitle--]">[!--title--]</a><FONT color=#006600> ([!--price--]¥)</FONT></li>
左侧导航 是纯粹的地图标签 挺好用的
不知道这个办法是不是有些笨,不过利于抓录哦, 可以用这种构思做一个类似站台的站
突然间发现无图的网站也挺好看的 哈哈
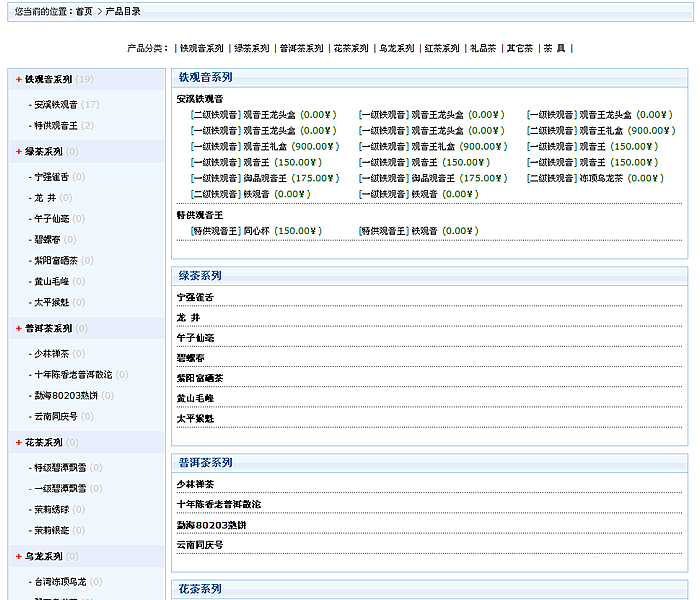
上传以下图片:

|



 顶部
顶部  加入收藏夹
加入收藏夹