帝国网站管理系统4.7支持不同会员组不同注册表单,所以今天我们讲解下如何制作多会员组的注册导航页面。
实现方法:
制作一个自定义的注册页面,然后在页面里加入各个会员组注册链接地址即可。
操作步骤:
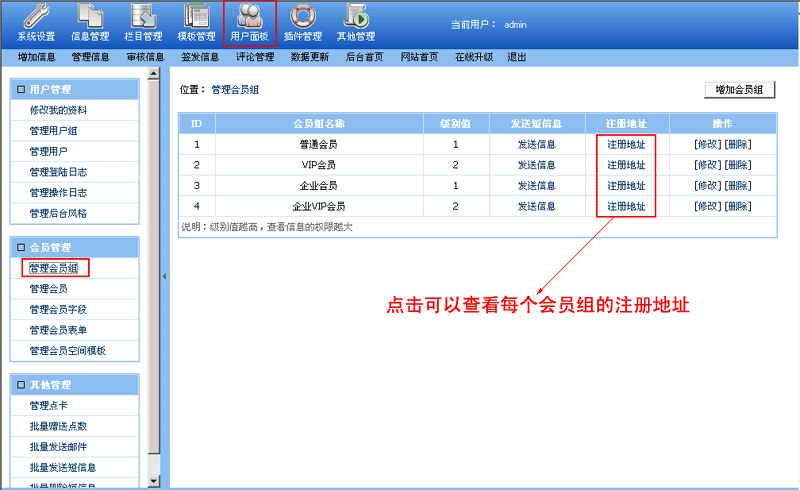
一、登陆后台->“用户面板”->“管理会员组”,可以查看到所有会员组的注册地址:

二、注册地址我们知道了,现在我们开始制作注册导航页面:
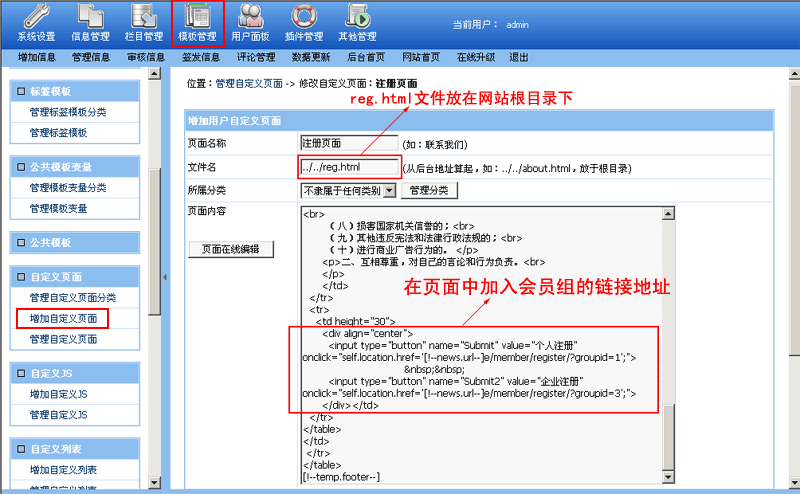
到“模板管理”->“增加自定义页面”,增加一个自定义页面,加入会员组的注册地址,如下图:

说明:上面我把reg.html注册页面存放到网站根目录。
上面例子的模板代码:
[!--temp.dtheader--]
<table width="100%" border="0" cellpadding="0" cellspacing="6" class="location">
<tr>
<td>现在的位置:首页 > 注册会员</td>
</tr>
</table>
<table width="100%" border="0" cellpadding="4" cellspacing="0" id="content">
<tr>
<td valign="top"><table width="100%" border="0" bgcolor="#E1EFFB">
<tr>
<td><div align="center"><a href="[!--news.url--]e/member/login">登陆</a></div></td>
<td><div align="center"><a href="[!--news.url--]e/member/register">注册</a></div></td>
<td><div align="center"><a href="[!--news.url--]e/member/EditInfo">修改资料</a></div></td>
<td><div align="center"><a href="[!--news.url--]e/member/msg">短信息</a></div></td>
<td><div align="center"><a href="[!--news.url--]e/member/EditInfo/SetSpace.php">设置空间</a></div></td>
<td><div align="center"><a href="[!--news.url--]e/DoInfo">管理信息</a></div></td>
<td><div align="center"><a href="[!--news.url--]e/member/fava">收藏夹</a></div></td>
<td><div align="center"><a href="[!--news.url--]e/member/my">我的状态</a></div></td>
<td><div align="center"><a href="[!--news.url--]e/member/buybak">消费记录</a></div></td>
<td><div align="center"><a href="[!--news.url--]e/member/card">充值卡充值</a></div></td>
<td><div align="center"><a href="#ecms" onclick="window.open('[!--news.url--]e/ShopSys/buycar','','width=680,height=500,scrollbars=yes');">我的购物车</a></div></td>
<td><div align="center"><a href="[!--news.url--]e/ShopSys/ListDd">我的订单</a></div></td>
<td><div align="center"><a href="[!--news.url--]e/enews?enews=exit" onclick="return confirm('确认要退出?');">退出</a></div></td>
</tr>
</table></td>
</tr>
<tr>
<td align="left" valign="top">
<table width="100%" border="0" align="center" cellpadding="3" cellspacing="1" class="tableborder">
<tr class="header">
<td><div align="center"><strong>服务条款和声明</strong></div></td>
</tr>
<tr>
<td bgcolor="#FFFFFF">继续注册前请先阅读论坛协议<br>
欢迎您加入帝国论坛参加交流和讨论,帝国论坛为公共论坛,为维护网上公共秩序和社会稳定,请您自觉遵守以下条款:
<p>一、不得利用本站危害国家安全、泄露国家秘密,不得侵犯国家社会集体的和公民的合法权益,不得利用本站制作、复制和传播下列信息: </p>
<p>(一)煽动抗拒、破坏宪法和法律、行政法规实施的;<br>
(二)煽动颠覆国家政权,推翻社会主义制度的;<br>
(三)煽动分裂国家、破坏国家统一的;<br>
(四)煽动民族仇恨、民族歧视,破坏民族团结的;<br>
(五)捏造或者歪曲事实,散布谣言,扰乱社会秩序的;<br>
(六)宣扬封建迷信、淫秽、色情、赌博、暴力、凶杀、恐怖、教唆犯罪的;<br>
(七)公然侮辱他人或者捏造事实诽谤他人的,或者进行其他恶意攻击的;<br>
(八)损害国家机关信誉的;<br>
(九)其他违反宪法和法律行政法规的;<br>
(十)进行商业广告行为的。 </p>
<p>二、互相尊重,对自己的言论和行为负责。<br>
</p>
</td>
</tr>
<tr>
<td height="30">
<div align="center">
<input type="button" name="Submit" value="个人注册" onclick="self.location.href='[!--news.url--]e/member/register/?groupid=1';">
<input type="button" name="Submit2" value="企业注册" onclick="self.location.href='[!--news.url--]e/member/register/?groupid=3';">
</div></td>
</tr>
</table>
</td>
</tr>
</table>
[!--temp.footer--]
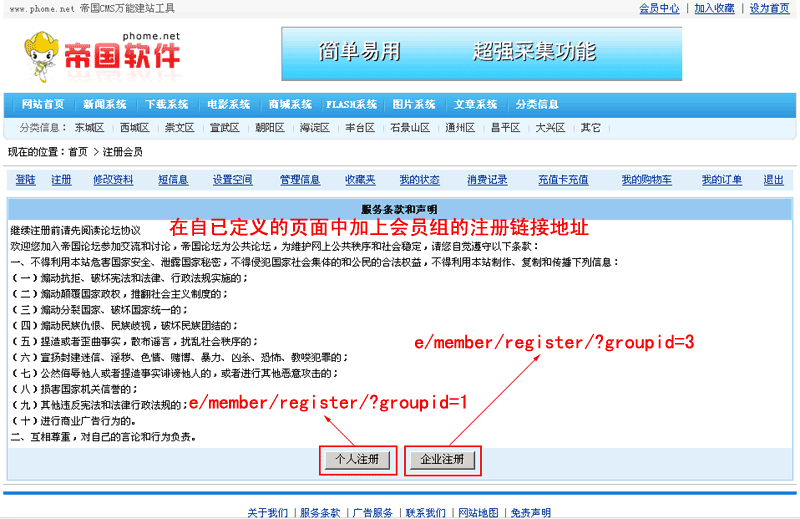
三、增加自定义页面后,返回“管理自定义页面”,然后点击页面即可看到自定义注册页面的效果:

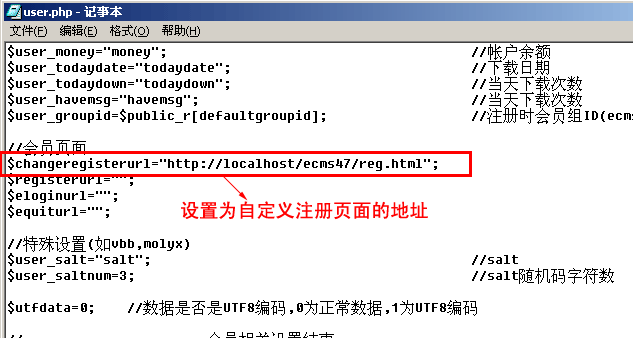
四、配置用户接口文件,把注册地址统一转向我们自定义的注册页面:
用记事本打开:e/class/user.php文件,把“$changeregisterurl”参数的值设为我们刚才自定义的注册页面地址,然后保存即可:

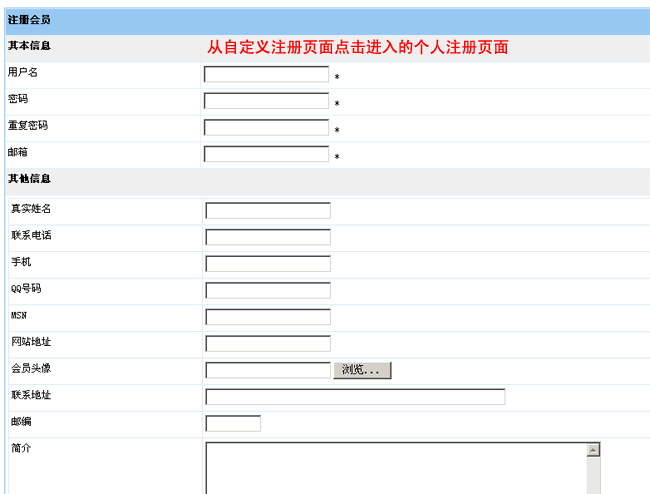
五、至此,多注册导航页面制作完毕。


修复说明:在2007-11-29 21:45之前下载的4.7测试版,请重新从官方下载安装包,
将以下两个文件复制到本地:
e/class/user.php
e/member/register/index.php
相关链接:
 帝国网站管理系统V4.7功能解密 DIGG的实现 帝国网站管理系统V4.7功能解密 DIGG的实现
 帝国网站管理系统V4.7功能解密 多会员组的注册导航制作 帝国网站管理系统V4.7功能解密 多会员组的注册导航制作
 帝国网站管理系统V4.7功能解密 多条件搜索 帝国网站管理系统V4.7功能解密 多条件搜索
 分配栏目管理权限设置教程 分配栏目管理权限设置教程
 帝国网站管理系统V4.7功能解密之 模型之间的字段关联 帝国网站管理系统V4.7功能解密之 模型之间的字段关联
 帝国网站管理系统V4.7功能解密之 计划任务功能 帝国网站管理系统V4.7功能解密之 计划任务功能
|



 顶部
顶部  加入收藏夹
加入收藏夹