五、善用循环子栏目数据标签
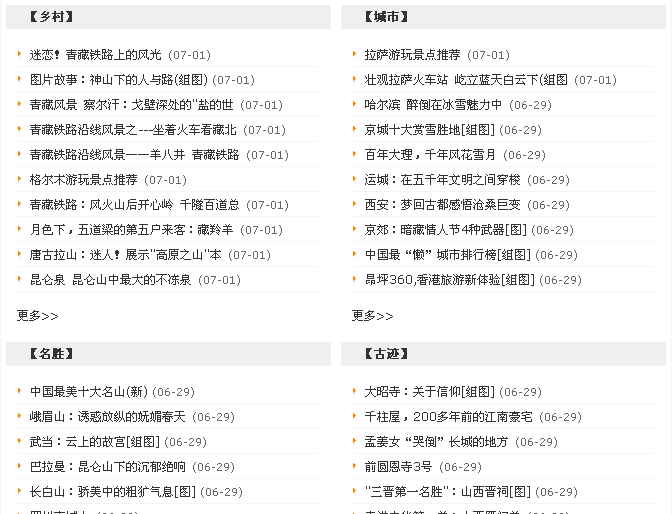
这个是值得推荐的。像下面的效果图,在以前是需要一个个自己定义,但有了这个标签,我们只需要一个标签调用就可以搞定,而且以后增加、删除子栏目都不需要再手动去改
标签调用: [listsonclass]'selfinfo',显示条数,标题截取数,是否显示栏目名,操作类型,模板ID,只显示有标题图片[/listsonclass]
页面模板内容:
<div class="c1">
<div class="pad-all">
<div class="title2">【[!--the.classname--]
】</div>
</div>
<ul>
[!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--]
</ul>
<div class="more"><a href="[!--the.classurl--]">更多>></a></div>
</div>
列表内容模板
(list.var)
<li><a href="[!--titleurl--]" title="[!--oldtitle--]">[!--title--]</a> <span class="date">([!--newstime--])</span></li>
上传以下图片:

|



 顶部
顶部  加入收藏夹
加入收藏夹