具体操作细节:
1. 引入js文件 比如:<script type="text/javascript" src="<?=$public_r[newsurl]?>images/jquery-1.9.1.min.js"></script> 这个自己修改为自己网站的地址
2. 文件中的 crossdomain.xml 上传到网站根目录
3. 把/e/member/EditUserPic/index.php 文件中的
<script type="text/javascript">
window.onload=function(){
xiuxiu.embedSWF("altContent",5,"100%","100%");
/*第1个参数是加载编辑器div容器,第2个参数是编辑器类型,第3个参数是div容器宽,第4个参数是div容器高*/
xiuxiu.setUploadURL("/e/member/EditUserPic/upload.php");//修改为您自己的上传接收图片程序
xiuxiu.setUploadType (2,"altContent");
xiuxiu.onInit = function ()
{
xiuxiu.loadPhoto("/e/member/EditUserPic/6.jpg"); //默认背景
}
xiuxiu.onUploadResponse = function (data)
{
//alert("上传响应" + data); 可以开启调试
alert(data);
}
}
</script>
修改为
<script type="text/javascript">
window.onload=function(){
xiuxiu.embedSWF("altContent",5,"100%","100%");
/*第1个参数是加载编辑器div容器,第2个参数是编辑器类型,第3个参数是div容器宽,第4个参数是div容器高*/
xiuxiu.setUploadURL("[http://127.0.0.1/e/member/EditUserPic/upload.php");//修改为您自己的上传接收图片程序
xiuxiu.setUploadType (2,"altContent");
xiuxiu.onInit = function ()
{
xiuxiu.loadPhoto("http://127.0.0.1/e/member/EditUserPic/6.jpg"); //默认背景
}
xiuxiu.onUploadResponse = function (data)
{
//alert("上传响应" + data); 可以开启调试
alert(data);
}
}
</script>
也就是加上网站地址即可,我加上的是http://127.0.0.1
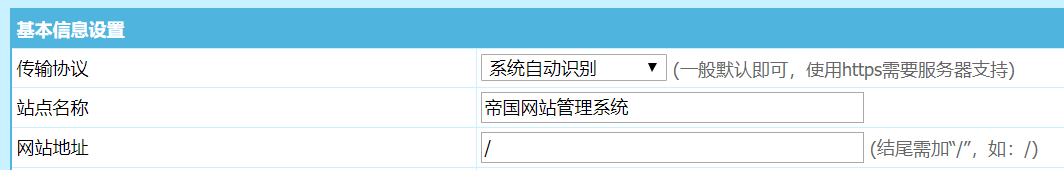
(或者网站后台 修改网站地址 “/”为自己网站的地址 比如 http://bbs.phome.net/) 见下图
4. xiuxiu.js下载地址 https://open.web.meitu.com/sources/xiuxiu.js
上传以下图片:

|



 顶部
顶部  加入收藏夹
加入收藏夹